When you’ve built a noble audience for your blog, getting a consistent visitor response and yet you’re observing a little yet constant drop in numbers of repeat visits. Discussed the real problem and the solution here.
I often get these “how to run a blog?” questions from fellow bloggers and readers.
Last year, I wrote a post 5 tips for bloggers like me and shared detailed information about how I setup my blog.
For 270+ blog posts and thousands of visitors at Swati’s Journal, I found that maintaining my WordPress website speed is quite crucial and quite challenging.
Let’s understand what’s website speed testing and why is it so important?
Why Speed is Important for Your WordPress website?
We like it fast in 2020, don’t we?
Human attention has dropped to 7 seconds. Don’t mind, but it’s less than the average attention span of a Goldfish!
Researchers say that attention span usually is task-dependent.
It means if the site is loaded faster, it will help the reader to be engaged for a longer time ( Digital marketeers call it better conversion rate!)
Now, let’s understand it with three technical terms –
Ranking Factor, Quality Score and SERP.
Speed of your blog is a sign of quality user experience and thus is a Ranking Factor for any website. This ranking factor contributes to the Quality Score of your blog which in turn helps in determining your average position of SERP (Search Engine Research Page).
Quality Score is something like how relevant Google finds your content in terms of the search results. It checks that if a person is being driven to the specific keywords on your site.
Low website speed means low quality score. It will be difficult for you to show up in the top two to five search results!
For content creators and bloggers, Quality Score is the prime metric that guarantees if your ads are performing well. With a good speed and resulting higher quality score you’ll get a higher ad position and better revenue.
What does this mean for you as a blog ( or wordpress website) owner?
Q: What’s the difference between a roadside billboard / hoarding and a visiting card?
A: One is visible for one split second, other is available at ease.
Attention span, again! Right?
Viewer doesn’t consume your billboard information, if it isn’t clear enough.
Similarly, if your blog is too slow, visitors will not stay and consume your fantastic content.
You just lost your visitors who landed on your page after competing so many similar pages on Google search results.
It doesn’t end there. Google charges penalty to slow sites. Meaning, you are losing your position in Google search results as well.
If you want more visitors, readers and subscribers (I don’t like the term traffic!) from your website, then you must optimise your WordPress website for speed!
What are tools to check your website speed test?
No, I am not talking about Speedtest by Ookla! ( Let’s stay out of Airtel vs Jio battle )
There are a few online free tools that scan your site code and suggest to you ( or your developer ) about places to improve!
GTmetrix has been among the top five speed testing tools used on the web today. Why? Because it’s easy to use and quite effective for beginners like me.
How to begin speed testing with Gtmetrix?
GTmetrix uses Google PageSpeed Insights and YSlow to generate scores and recommendations.
The basic version of GTmetrix is totally free. By signing up for an account, you can gain access to a number of options. Premium plans with additional advantages are more valuable for bigger websites.
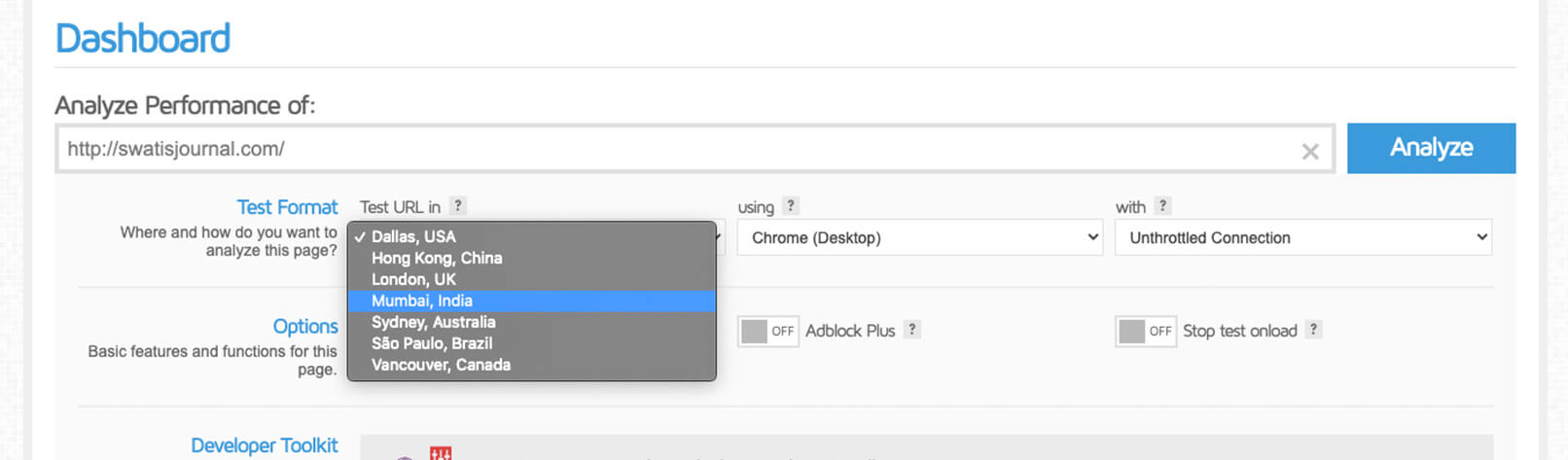
With having an account you can effectively use many additional analysis options like,
- Ability to choose test server location
Choosing physical location is very substantial as it suggests about from where the website is actually being hosted. The information decreases the computing time, so the lesser the latency, the faster the load time.

- Ability to create a video
It helps you debug the issues regarding page rendering. Capture video playback of your page loading to see how a visitor experiences your site.
- Adblock Plus
A cordial feature that helps you see the full influence ads have on your load time.
HTTP authentication, stopping the test onload, sending cookies along with your request, being able to whitelist or blacklist URLs are the additional options that come along. Read more about advanced options at Basic analysis with GTMetrix.
How is Speed analysed with GTmetrix?
A website is usually geared with HTML, Javascript, CSS and images.
Each of these assets is capable of generating requests for rendering what you see on your webpage.
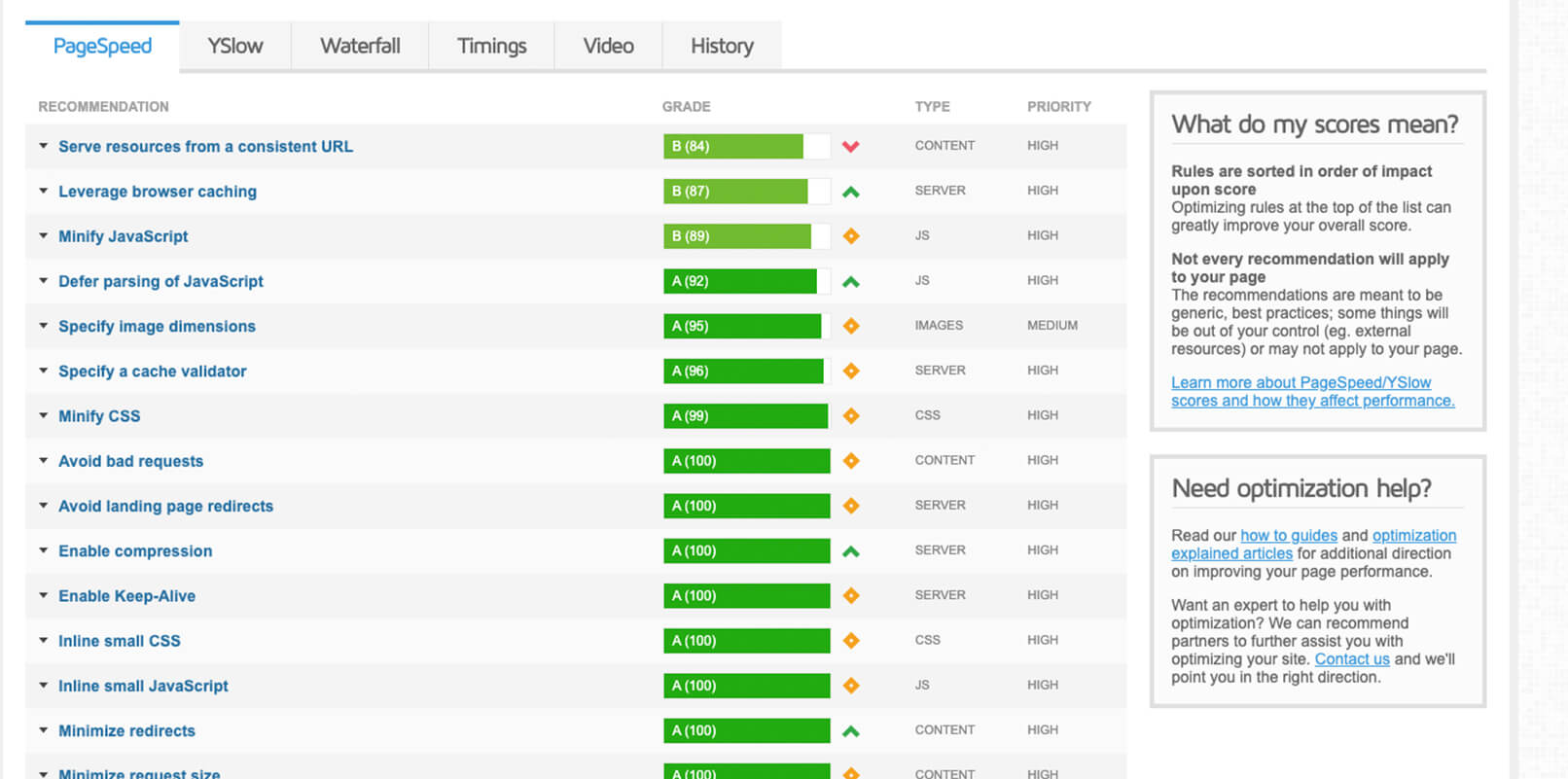
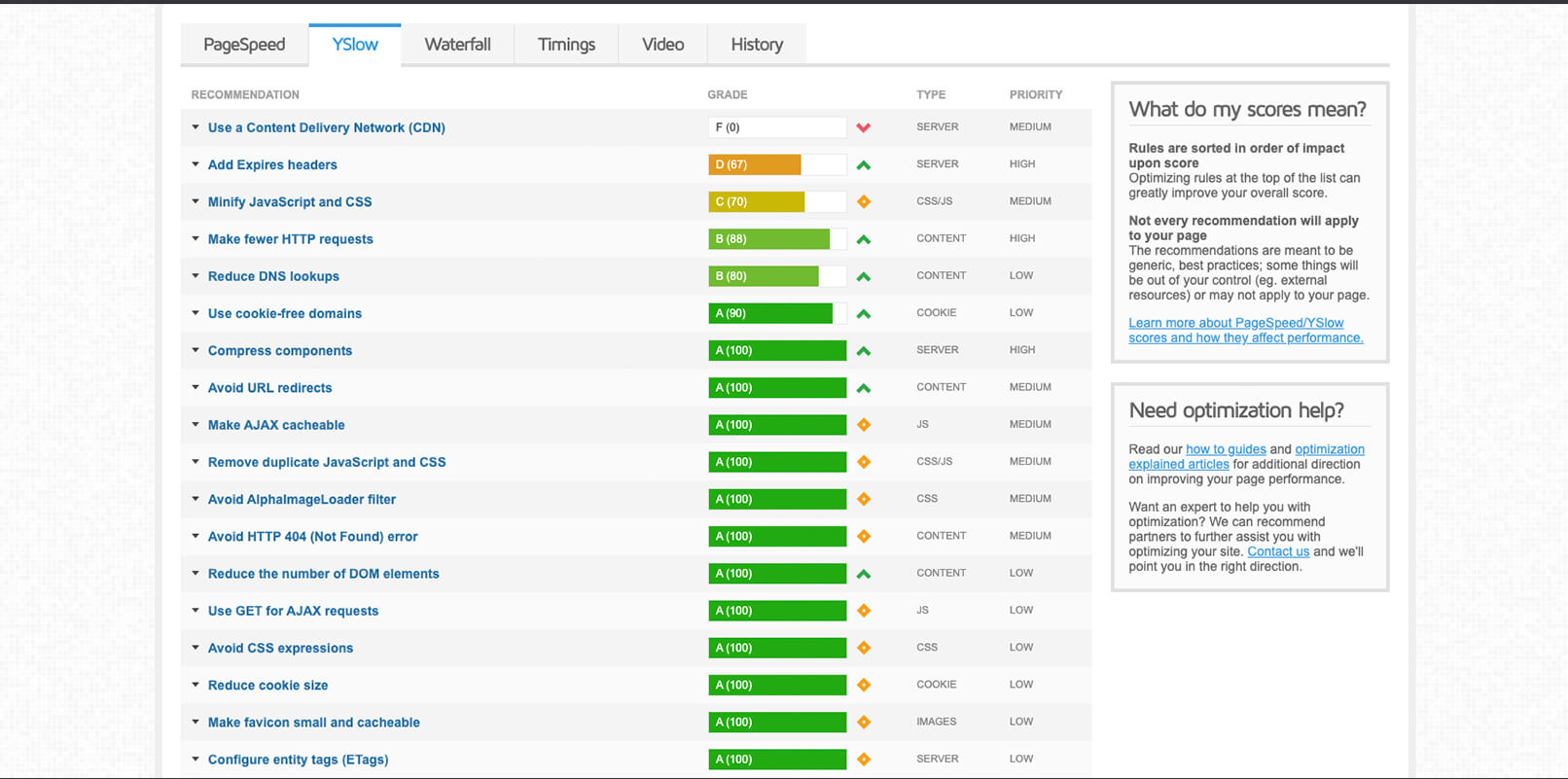
More the number of requests, lesser the speed for loading a website. Look at the PageSpeed recommendations I received in my report.

GTmetrix used YSlow for giving a website a score with more than 15 recommendations like,
# To make fewer HTTP requests
# Avoid URL redirects
# Compress components with gzip
# To Use CDN (Content Delivery Network)
# Remove duplicate Javascripts and CSS
# Use Cookie free domains
# Configure ETags
# Make JavaScript and CSS external
# Avoid HTTP 404 (not found error)
# Avoid AlphaImageLoader filter
# Reduce number of DOM elements
# Add Expires headers
# Reduce DNS lookups
# Make favicon.icon small and cacheable
And a couple of more….

Let’s understand how to take actions on each of the recommendation!
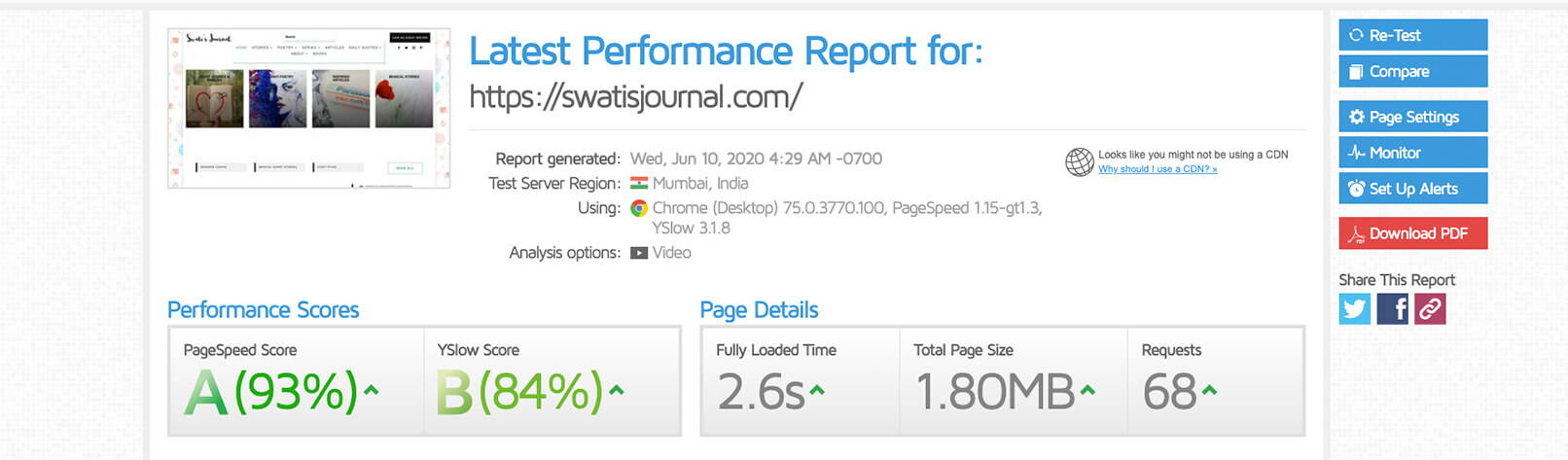
GTmetrix states that the fully loaded time is the point after the Onload event fires and there hasn’t been any network activity for a couple of seconds. So, they’ll have to wait until your page stops transferring data before completing a test. This results in more consistent page load times.
While giving your website a score, GTmetrix uses Google PageSpeed Insight rules. The ratings are from F to A that is from 0 to 100. There are more than 25 recommendations here and if you improve those on your site, you can see a noticeable decrease in your overall load times.
Inlining CSS is not much favorable as it increases the comprehensive download size of your page request. For a smaller site that has minimal requests, it could improve your efficiency by using free plugins like Autoptimize.
The same thing you can do with inlining small JavaScript. Sites with smaller size and minimal requests can improve the performance by using JavaScript settings of Autoptimize plugin.
Javascript and CSS both are by default render-blocking, meaning- they are able to prevent the web page from being displayed until they get downloaded and processed by the browser. Delay in examining of JavaScript informs the browser to hold off on downloading the resource till HTML parsing gets completed. Using Async JavaScript plugin would fix this.
Next, most of the blog owners struggle with a common recommendation, Leverage Browser Caching, generated due to not having the right HTTP cache headers on their web servers.
Swati’s Journal has many images! So while optimising my WordPress blog, I started with optimising images first with plugins like Smush. Using free Cloudflare CDN is a good option too. If you are looking for paid CDN (Content Delivery Network), try BunnyCDN once. It’s dirt cheap and works well!
I kept on re-testing until I got a good results. These steps helped me a lot to improve my website speed. Check my recent GTmetrix report here.

If you really want to dig dipper, GTmetrix website speed test offers a waterfall analysis that is quite crucial to know about how your assets load. This could help you take more data-driven decisions. GTmetrix waterfall charts display the request-by-request loading behavior of your website. They help you see what was loaded in what order all along with the request details. They display with varying colored bar-lengths representing how long each took to request, download and execute.
Such analyses are entirely useful in debugging performance issues!
So, this is a brief idea about how GTmetrix speed test tool works. Hope this might be a help and if you like this overview and want to know more, please write to me in the comment section.
May the force be with you ? ,
Swati